Виджет «Таблица»
Содержание:
- Виджет «Таблица». Как выставить и настроить виджет
- Добавление виджета
- Настройки таблицы
- ID созданной таблицы
- Скролл таблицы
- Видеоролик по виджету “Таблица”
Виджет «Таблица». Как выставить и настроить виджет
Добавьте на лист таблицу, чтобы было удобнее просматривать статистические данные, графики, диаграммы. Принцип работы почти как в excel, Google таблицы, и т.д. Вы можете вводить данные в таблицу вместе со всеми участниками, если ячейки не заблокировал ведущий.
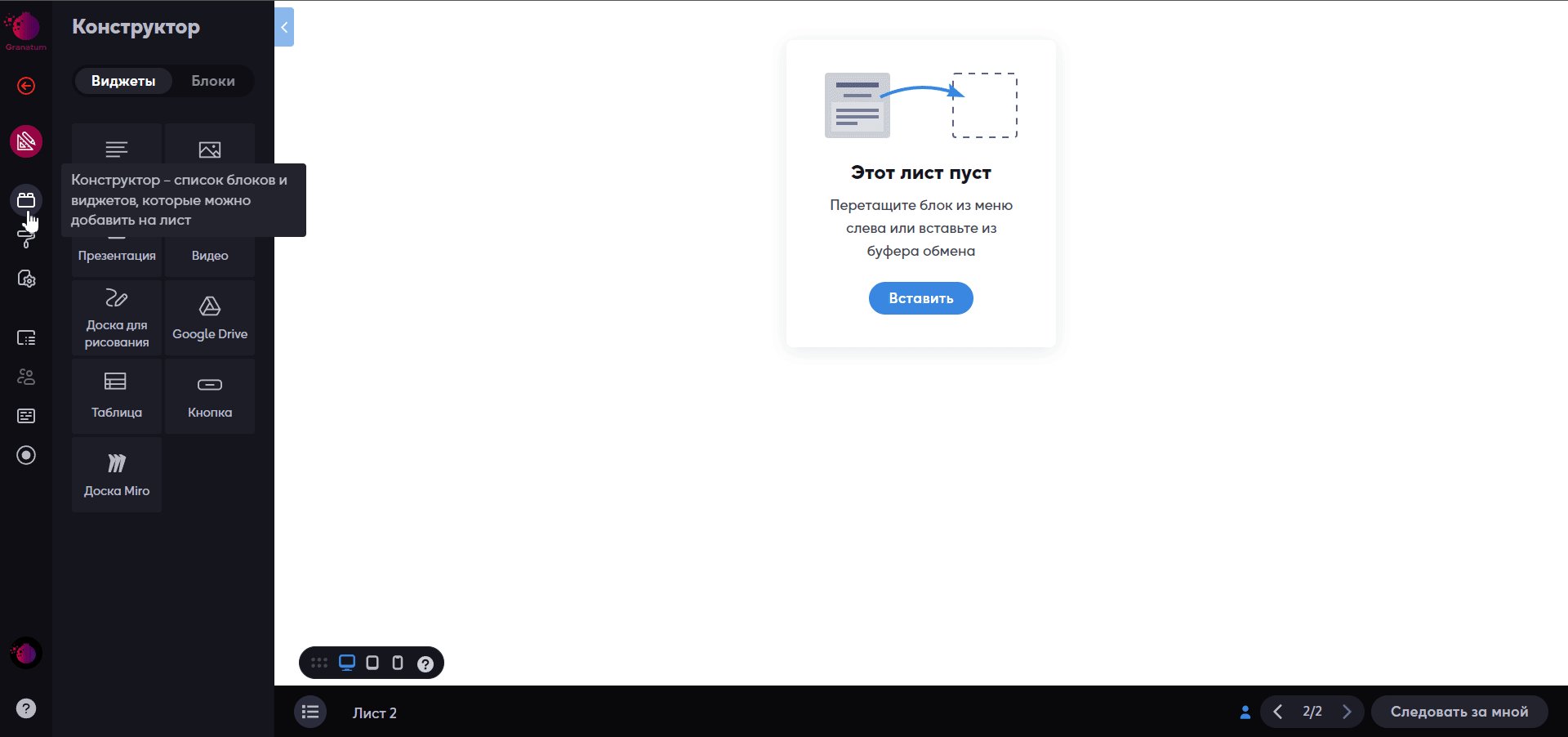
Добавление виджета
Чтобы добавить виджет «Таблица», откройте вкладку «Виджеты», выберите «Таблица» и перетащите его на лист, зажав левую кнопку мышки.

У виджета есть панель инструментов, которая поможет сделать настройки, переместить, изменить размер или удалить.

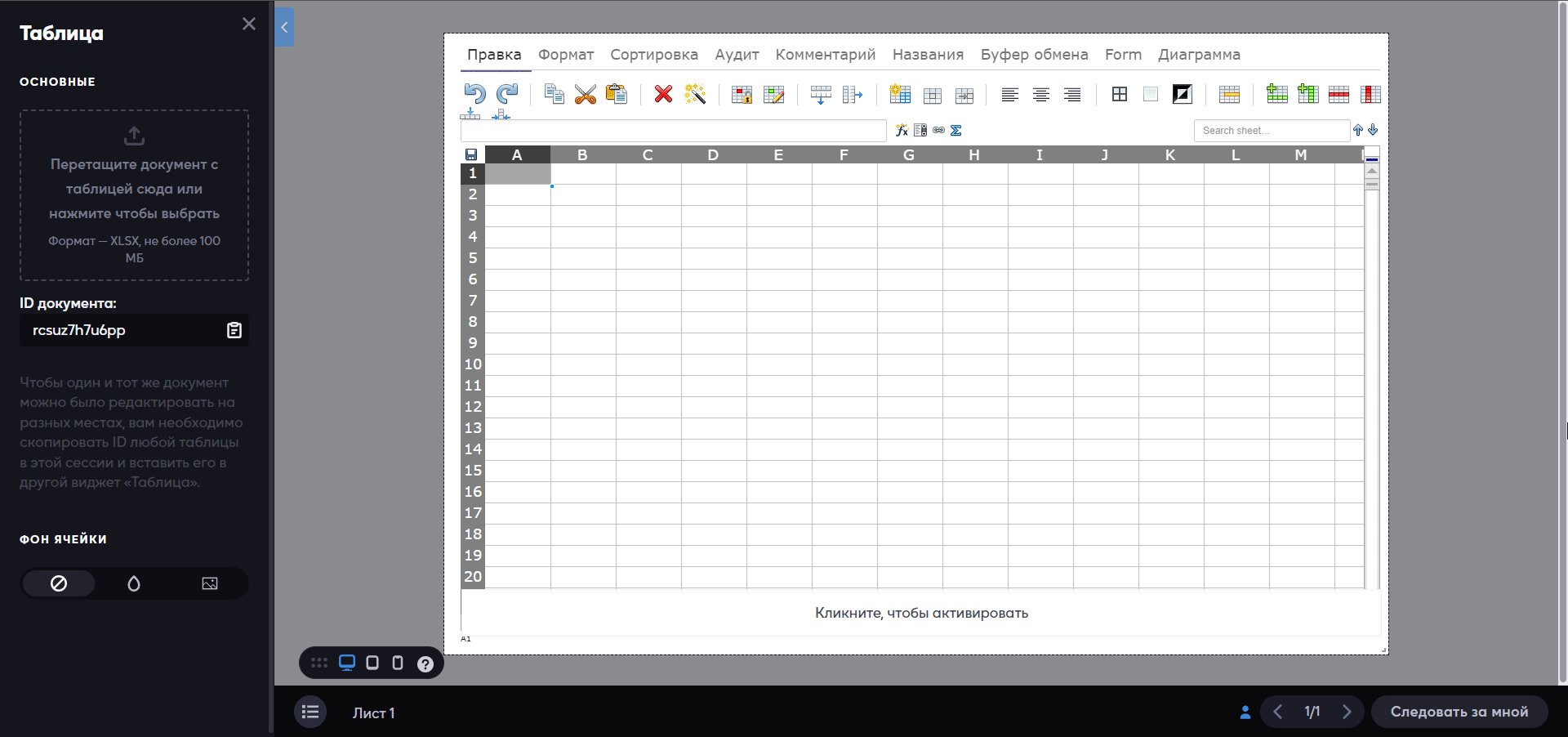
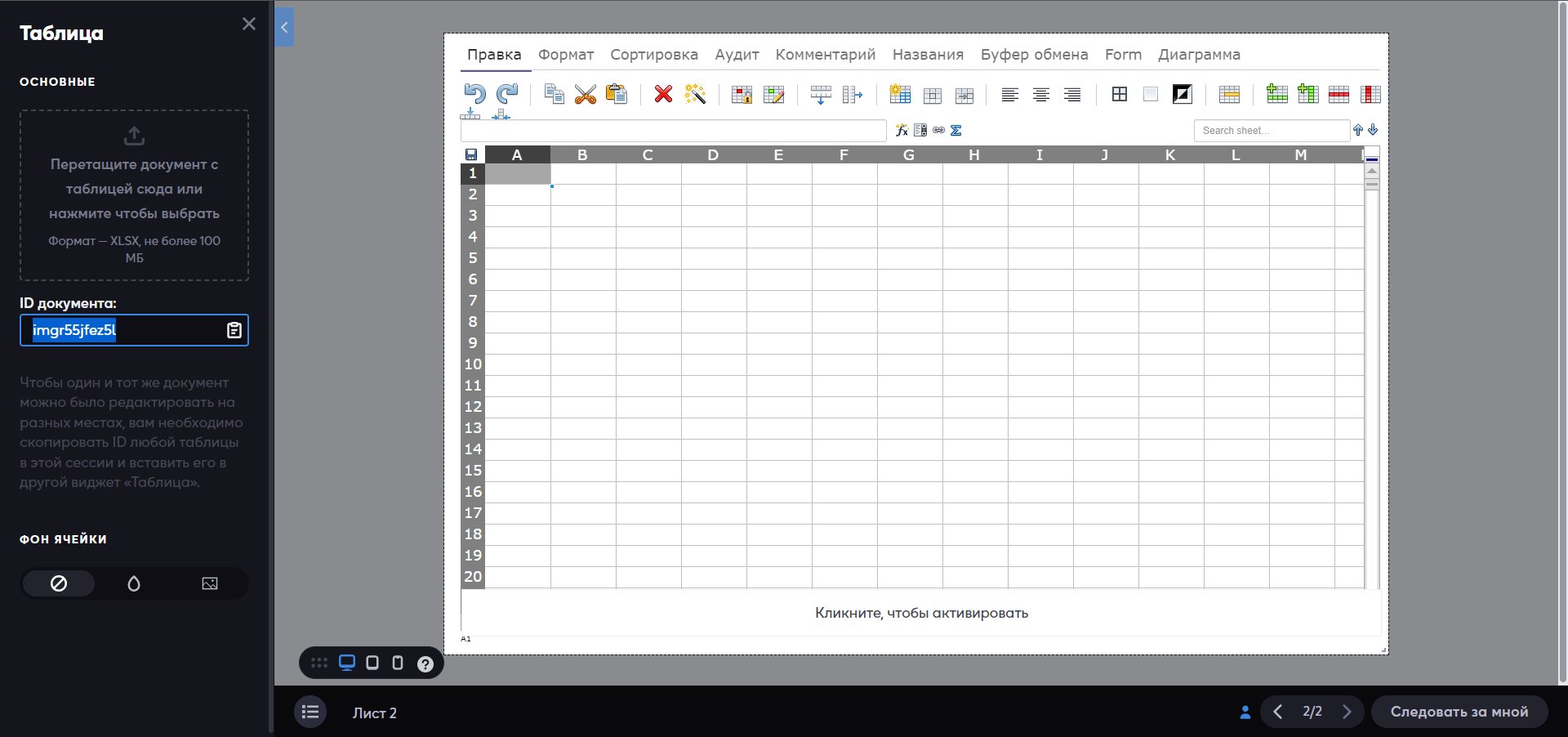
Настройки таблицы
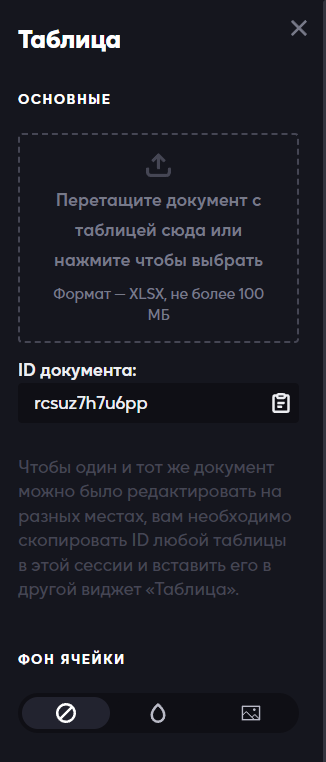
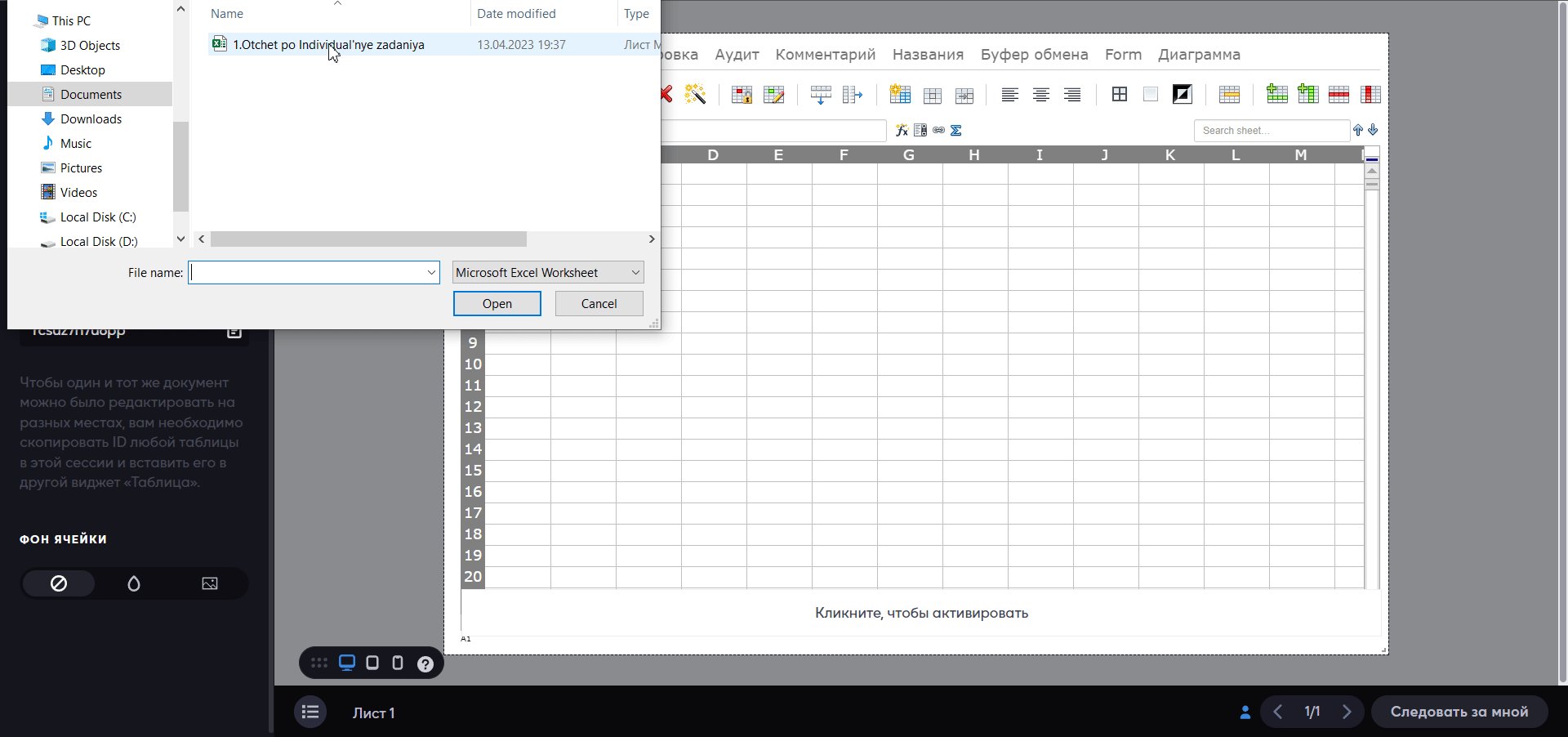
В настройках ![]() виджета можно вставить свою таблицу, файл формата .XLSX размером не более 100 МБ.
виджета можно вставить свою таблицу, файл формата .XLSX размером не более 100 МБ.


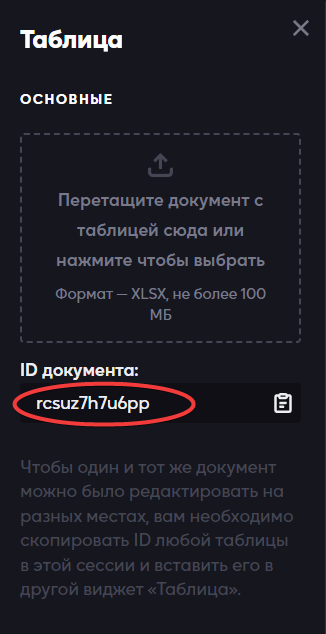
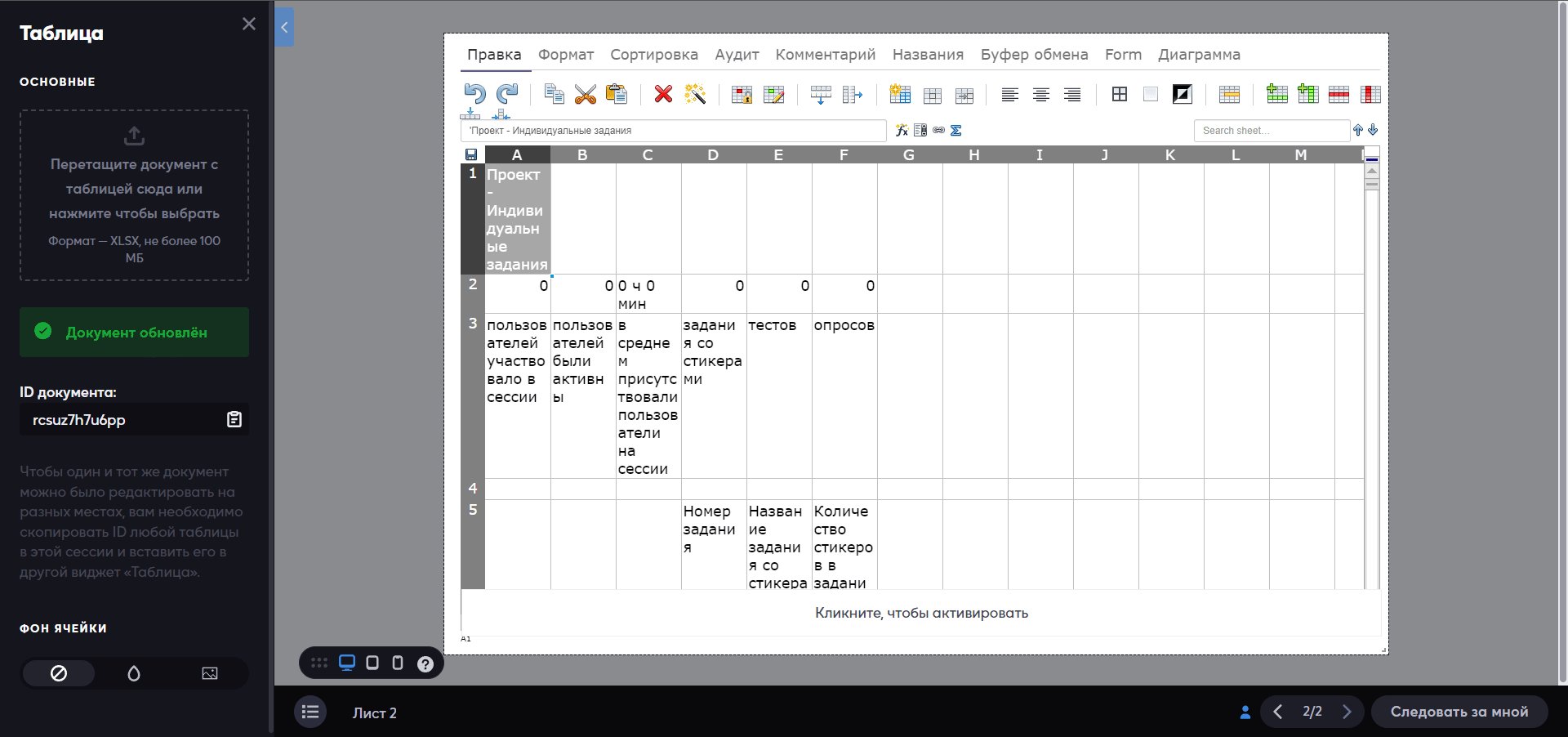
ID созданной таблицы
Так же в настройках указывается ID созданной таблицы, этот ID позволяет вставлять одну и ту же таблицу в разные листы и редактировать ее для всех листов сразу.


Как работать с таблицами в этом виджете читайте подробнее в статье здесь
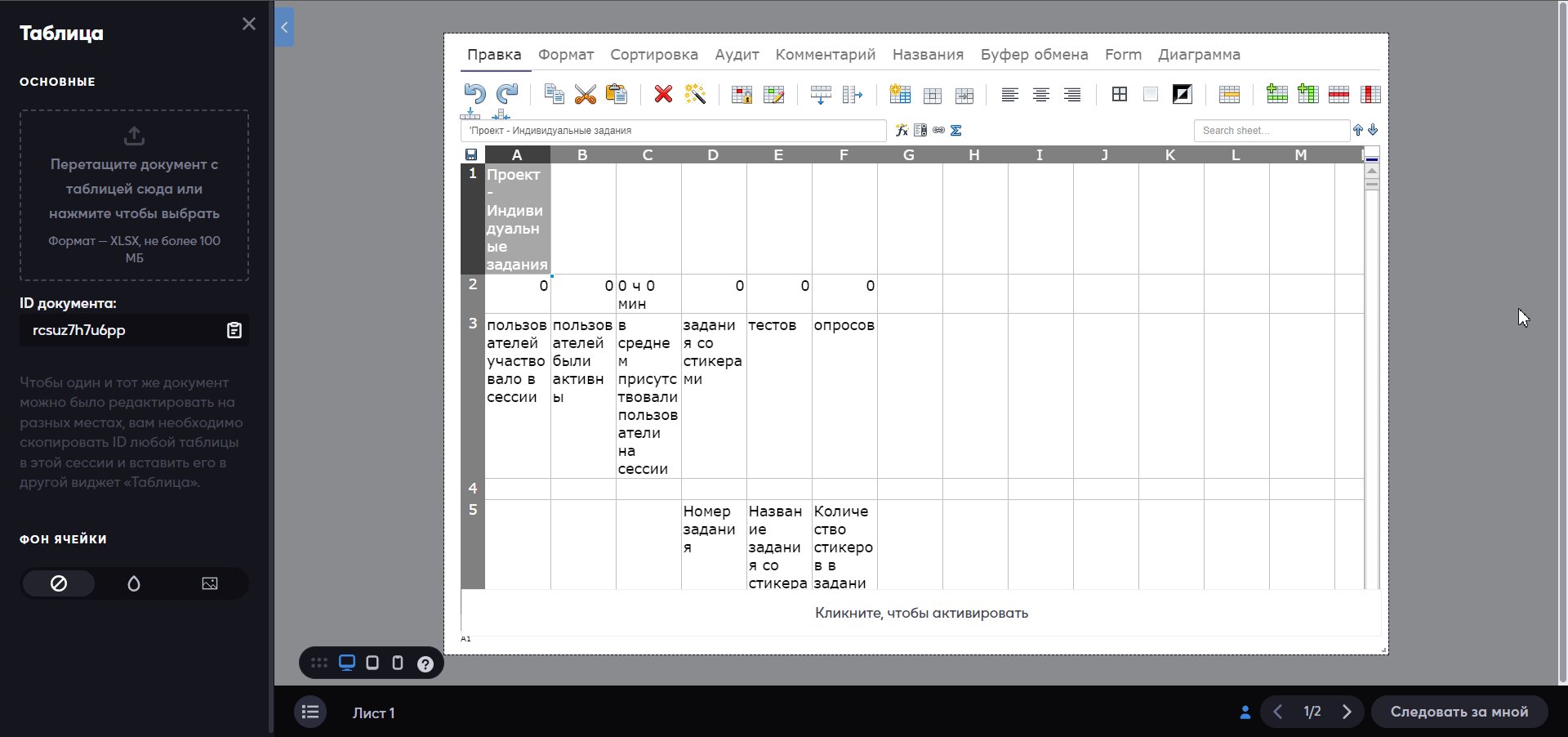
Скролл таблицы
Очень важно обратить внимание на скроллинг таблицы.
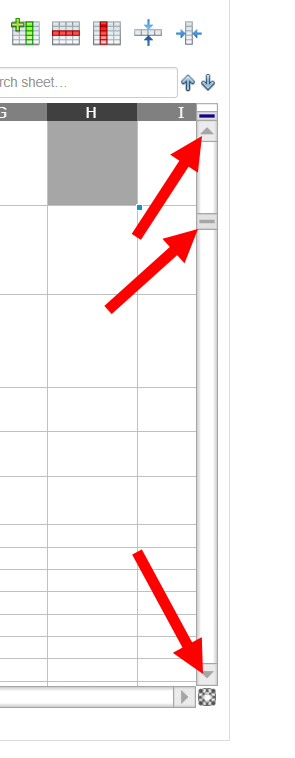
Чтобы листать таблицу вниз/вверх или по горизонтали, воспользуйтесь колесиком мышки или в правой части таблицы воспользуйтесь кнопками, которые позволят вам её листать:

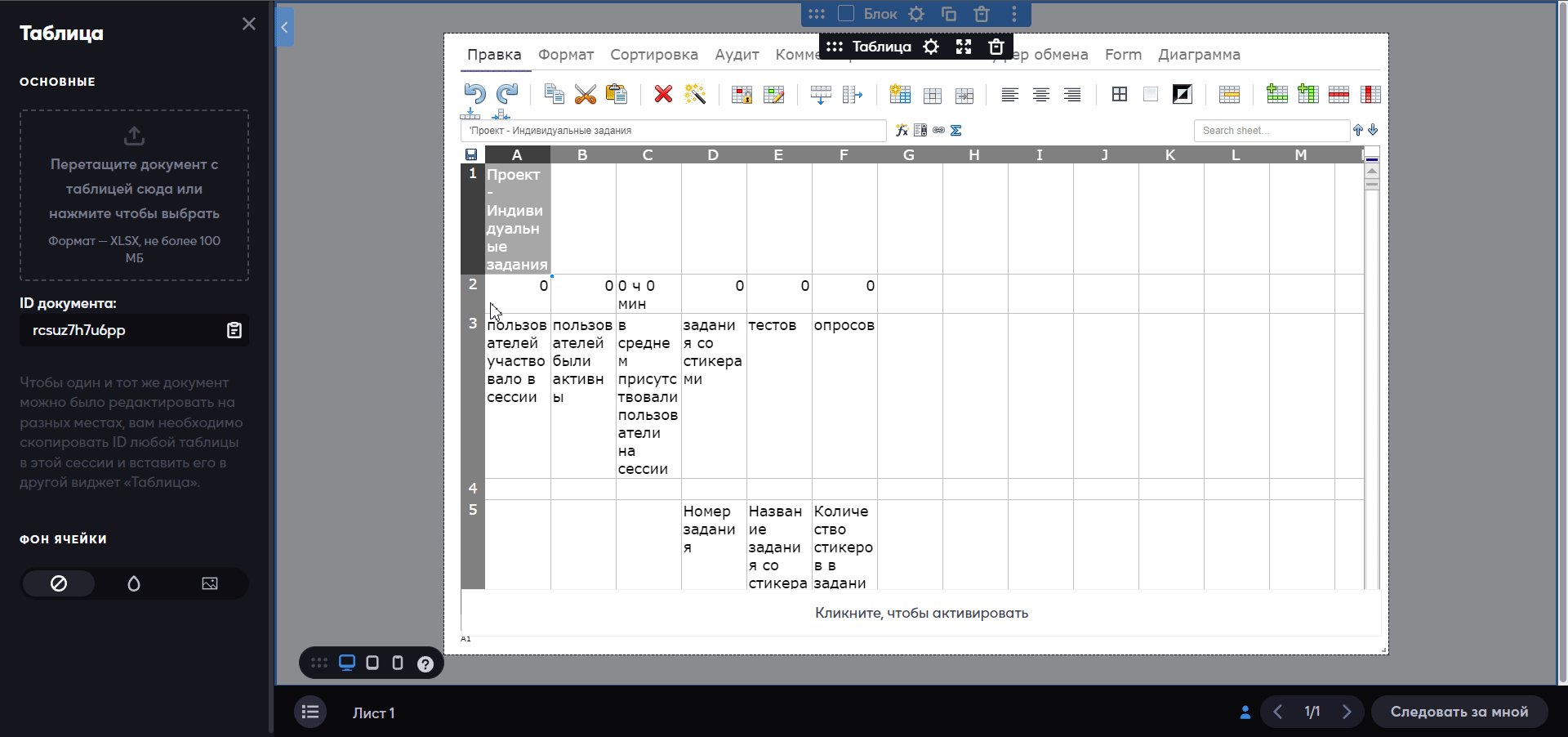
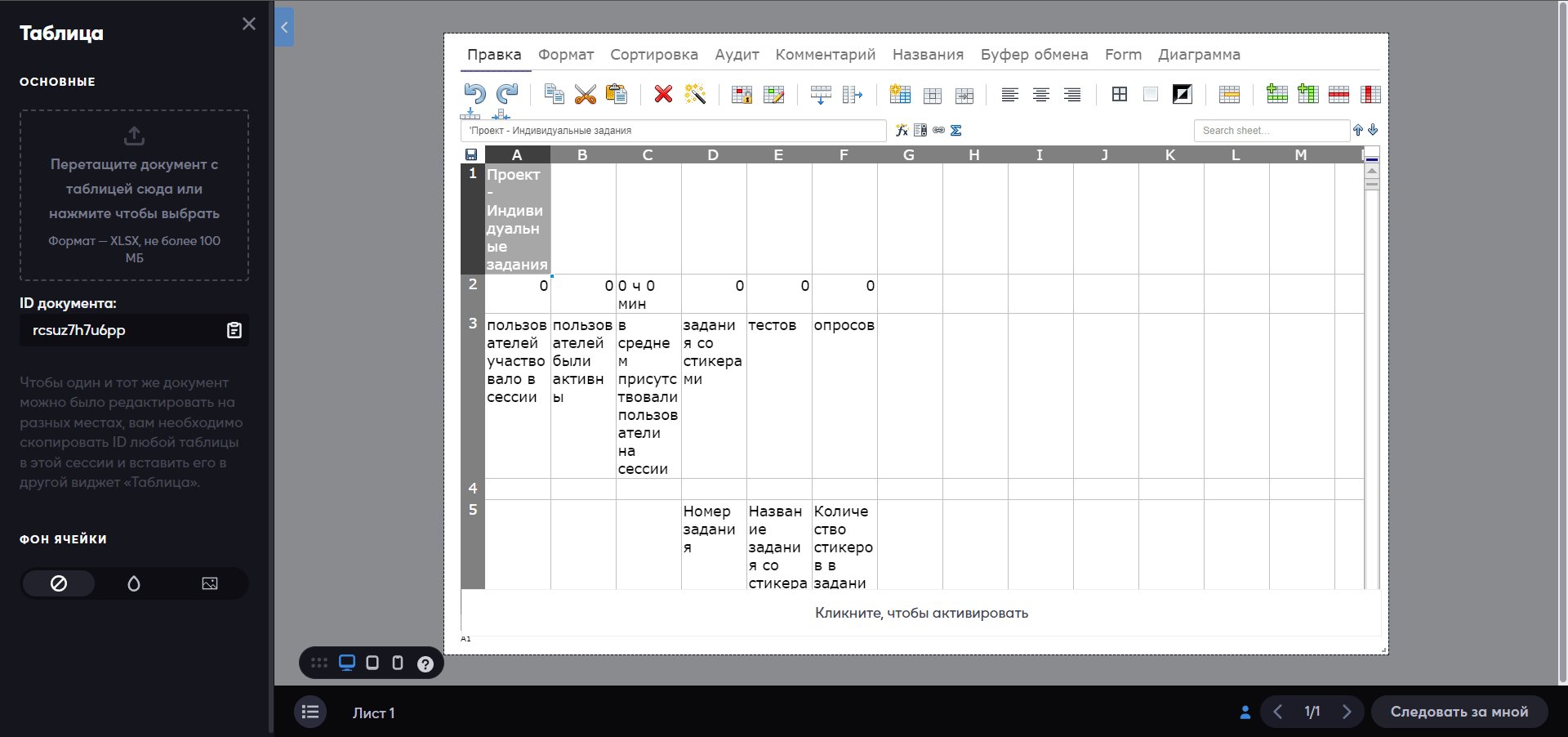
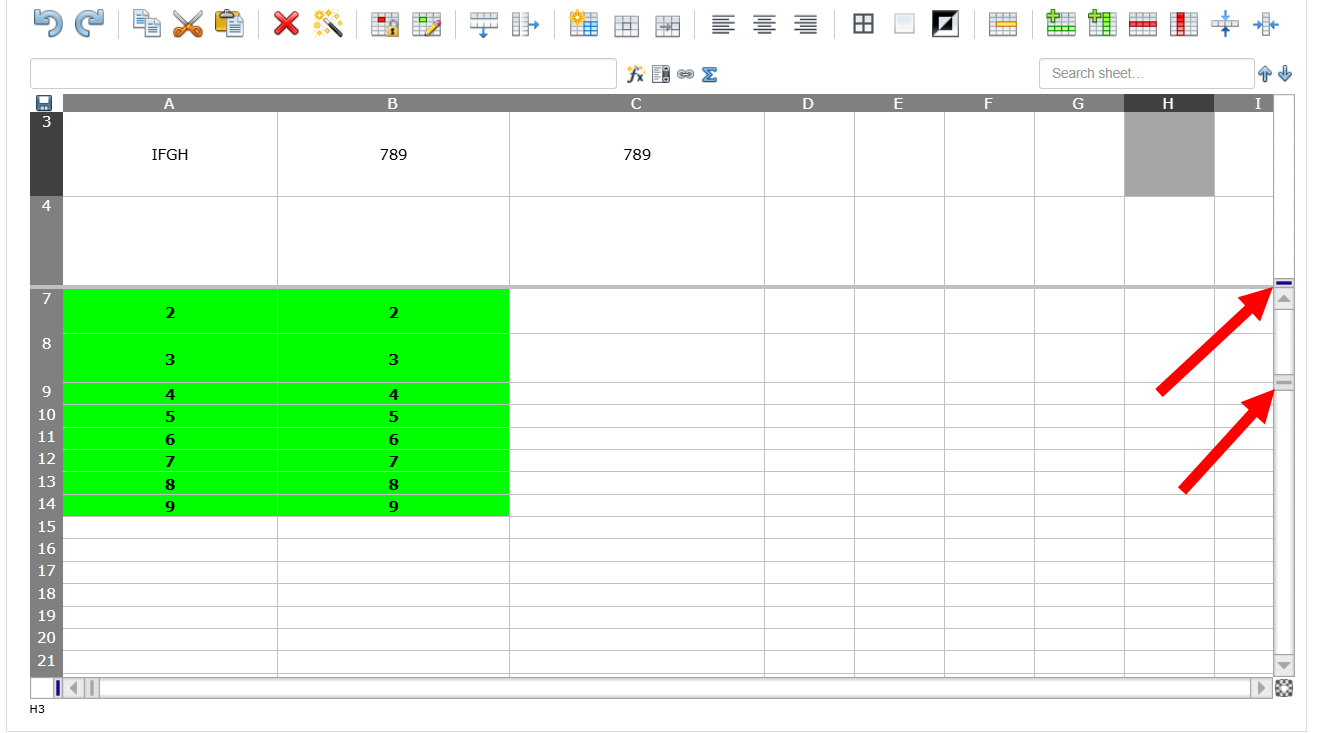
Обращаем внимание, что если вы захватите мышкой и переместите ниже кнопку с синей стрелочкой, то вы сможете листать только ту часть, которая будет находится под данной кнопкой, верхняя часть таблицы останется неподвижной:

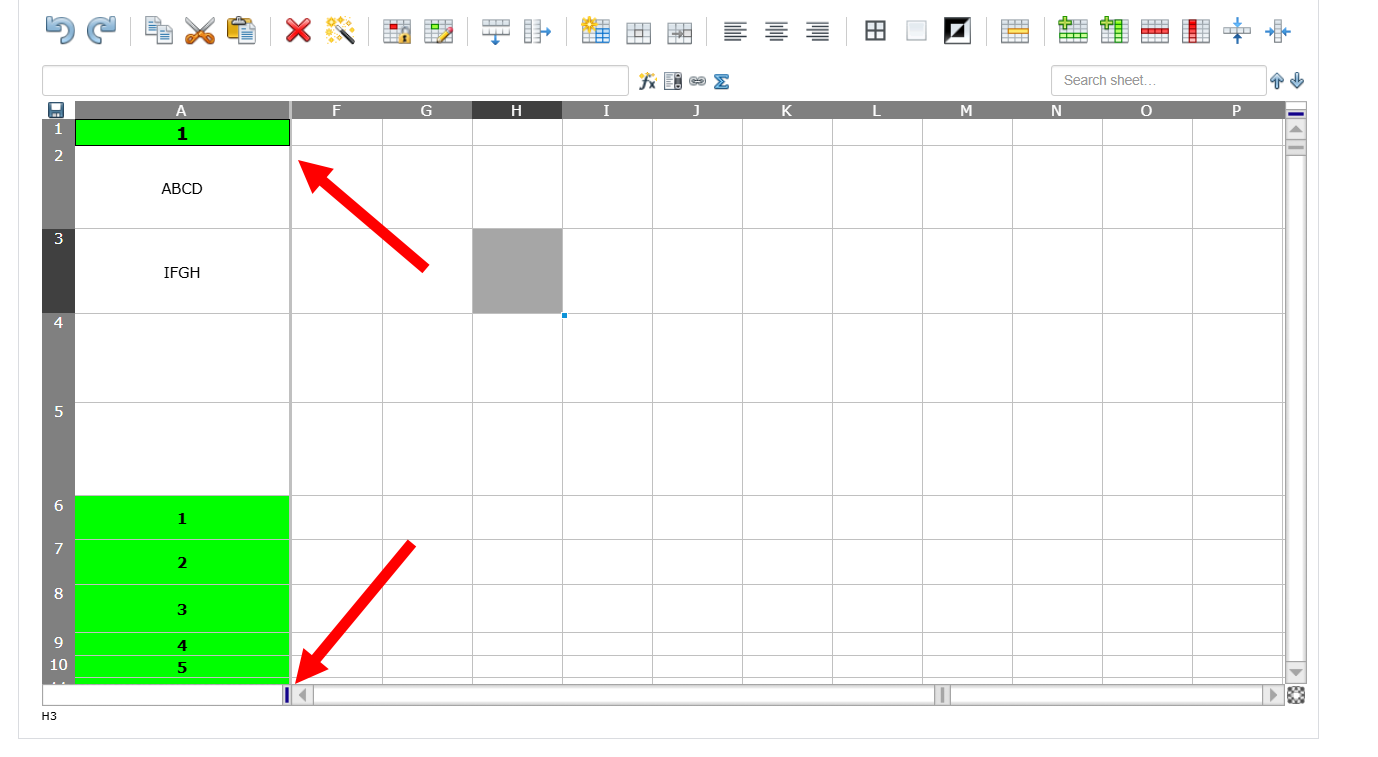
Аналогично и при листании таблицы по горизонтали. Все колонки в таблице будут скрыты за колонкой A, т.к. мы перенесли кнопку с синей стрелочкой:

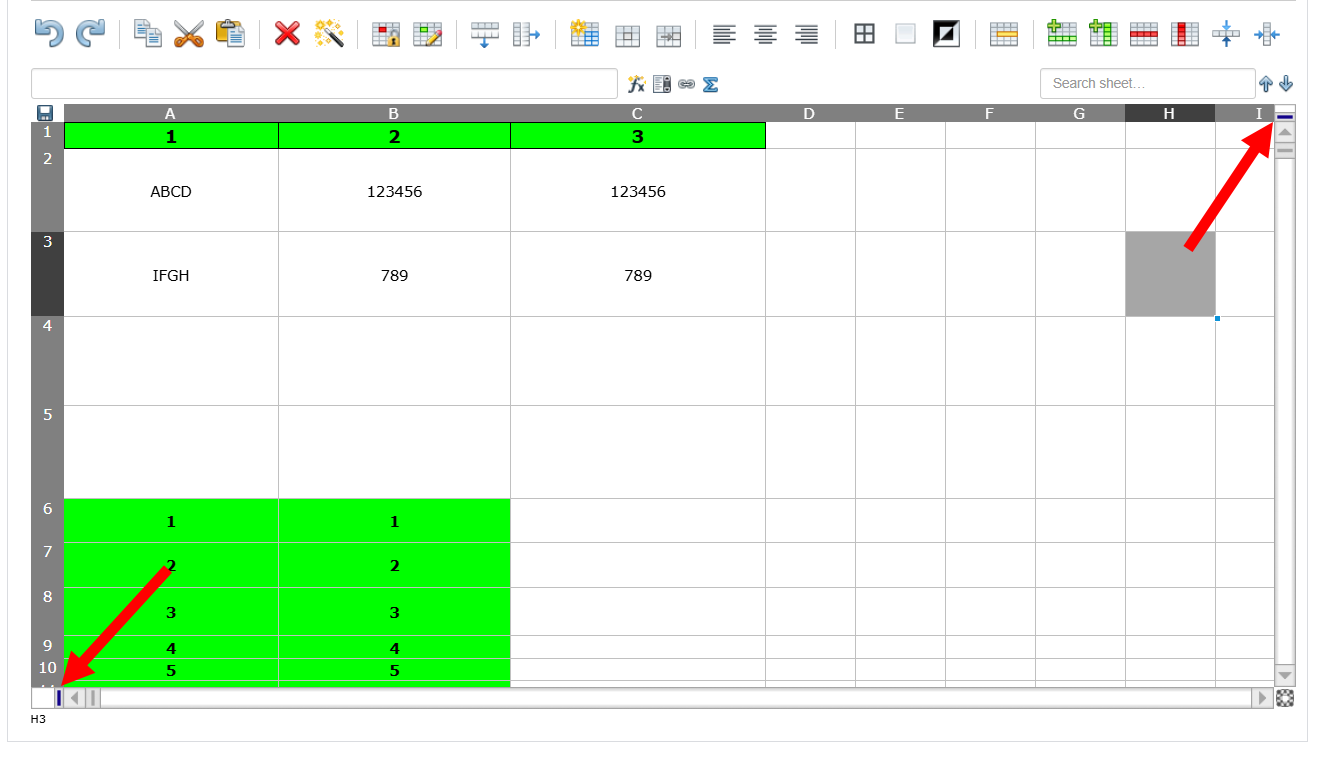
Важно, чтобы данная кнопка в правой части всегда находилась в самом верху и в нижней части таблицы в левом углу, как показано на скриншоте ниже, тогда при листании не будут закрепляться определённые колонки или строки в таблице.

Пример скроллинга таблицы в gif изображении ниже:

Видеоролик по виджету “Таблица”
Вы можете посмотреть наш обучающий ролик на платформе Granatum
Вы можете посмотреть наш обучающий ролик на канале Youtube