Как сделать сессии удобными и красивыми
Содержание
- Оформление текста
- Заголовки
- Длина листа
- Разный размер экранов
- Выравнивание
- Мобильная и планшетная версия
- Цветовые схемы
- Видео
Оформление текста
Большие блоки текста лучше выравнивать по левому краю. Приём центрирования текста лучше оставить для небольших заголовков и кратких подписей, цитат.
Рекомендуемая длина строки в русском языке — 45–75 знаков с пробелами. Для английского языка это значение немного меньше. Слишком длинные и слишком короткие строки затрудняют чтение.
Не используйте дефис вместо тире.
Выделения полужирным и курсивным шрифтом годятся для отдельных слов и словосочетаний в сплошном тексте, а также для небольших самостоятельных надписей (например, заголовков и подписей).
Заголовки
На каждом листе лучше размещать наверху виджет “Текст” с заголовком, который отражает суть того, что вы преподносите на листе.

Если на листе несколько тематических секций, делайте заголовок для каждой.
Длина листа
Делайте листы компактными (не более 2-3 прокруток) Листы с небольшим количеством контента проще воспринять и запомнить.
Чем больше контента (презентаций, изображений и т.д.) вы добавляете на лист, тем дольше эта страница будет загружаться у пользователей.
Если у вас много материала, лучше разбить его на несколько листов.
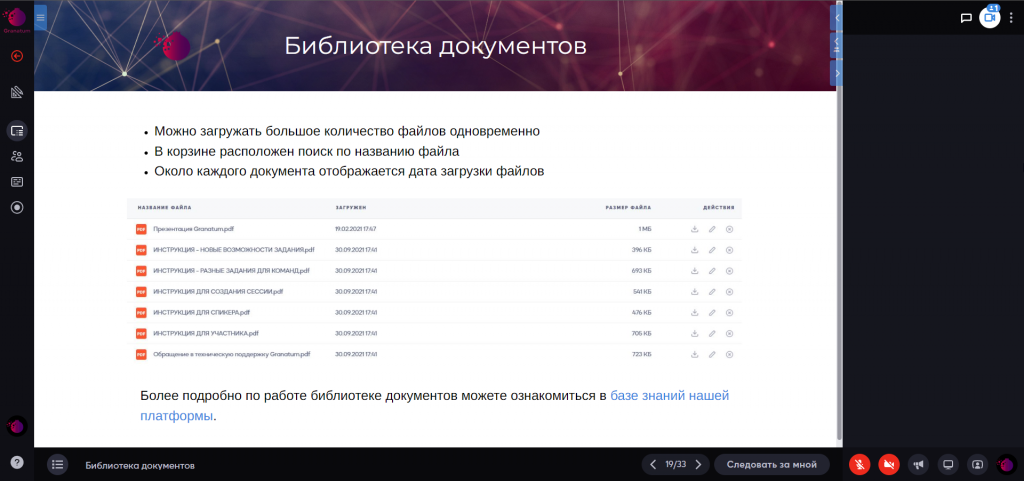
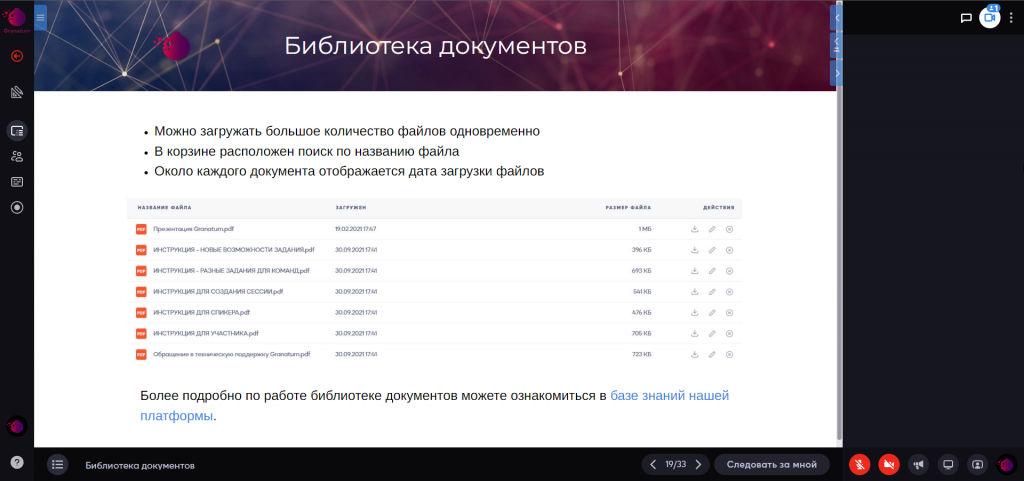
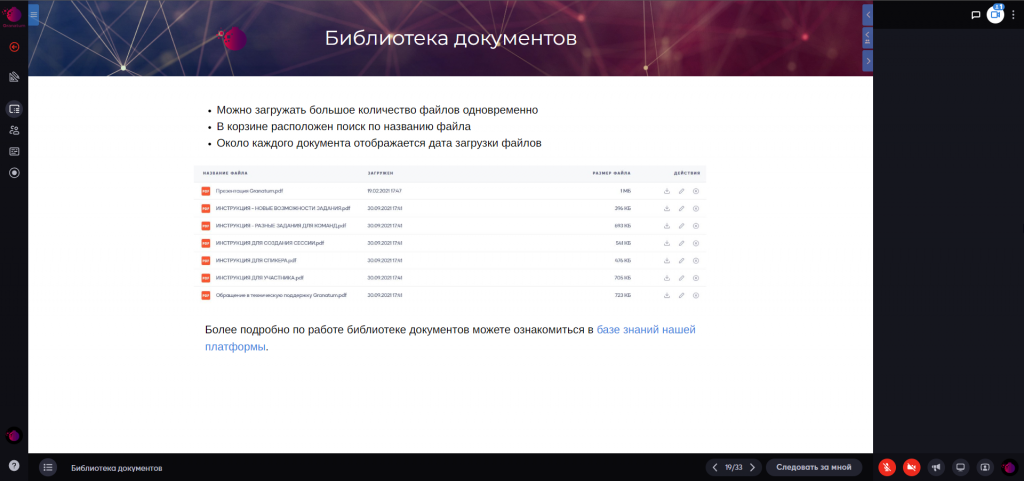
Разный размер экранов
Настраивая размер и выравнивание виджетов, помните, что у всех разный размер и разрешение экрана. То, что хорошо для больших мониторов, не всегда хорошо выглядит на небольших.
Изменяя масштаб в браузере, вы можете посмотреть как адаптируется контент сессии.
Рекомендуем масштаб браузера сделать 90 или 100%.
Для этого нажмите сочетание клавиш Ctrl + или Ctrl – или Cmd + Cmd – (cmd для Mac)
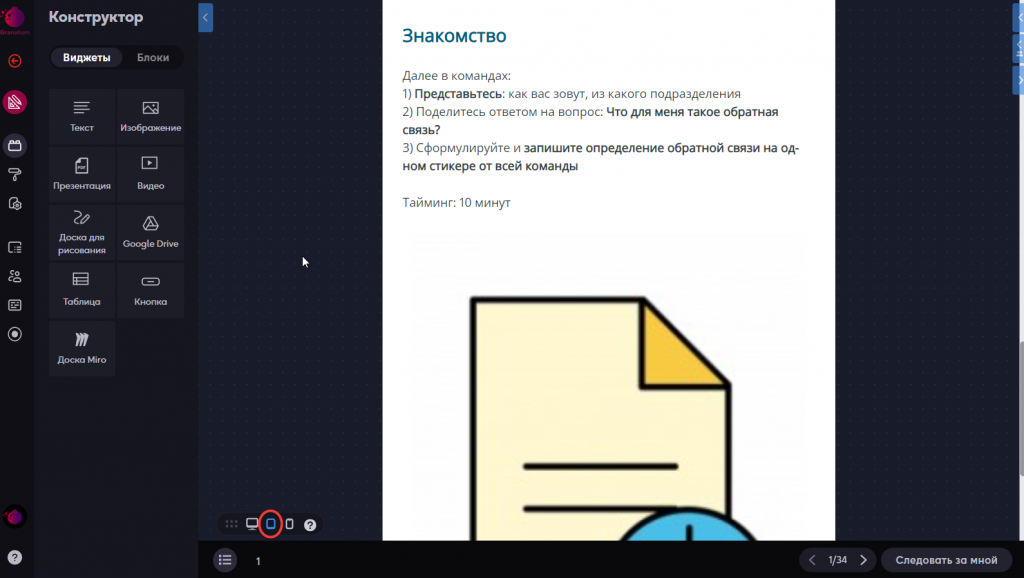
Сессия на небольшом экране

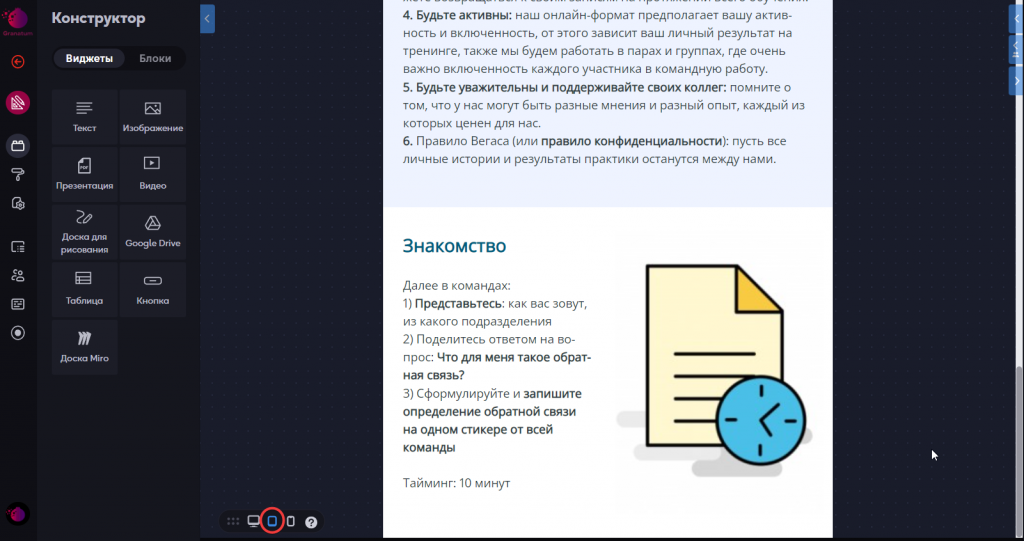
Экране с большим разрешением

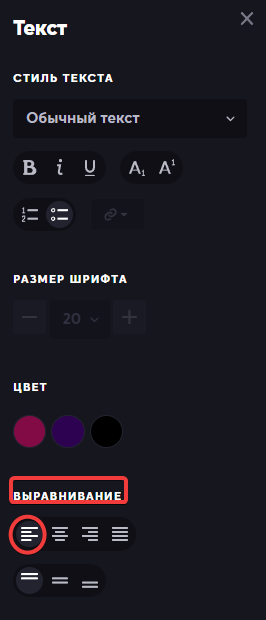
Выравнивание
Чтобы выровнять текст внутри ячейки по горизонтали или по вертикали, растяните эту ячейку на всю ширину экрана, и используйте кнопки выравнивания в настройках виджета с текстом.

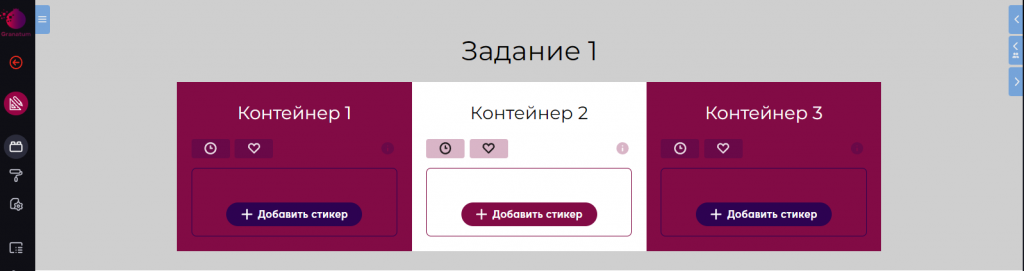
Разграничение цветом
Используйте фоны разного цвета, чтобы разграничить разные элементы. Например контейнеры в задании или разные блоки.

Мобильная и планшетная версия
Проверяйте, как выглядит мобильная и планшетная версия. При изменении размера и порядка блоков в десктопной версии, на мобильной и планшетной автоматически размер и порядок не меняются. Это необходимо сделать вручную.
Вот так будет выглядеть текст и картинка на планшете, если его не настроить:

Размер и расположение виджетов настраивается вручную

Цветовые схемы
Чтобы сессия выглядела органично и не была перегружена не используйте слишком много цветов для оформления.
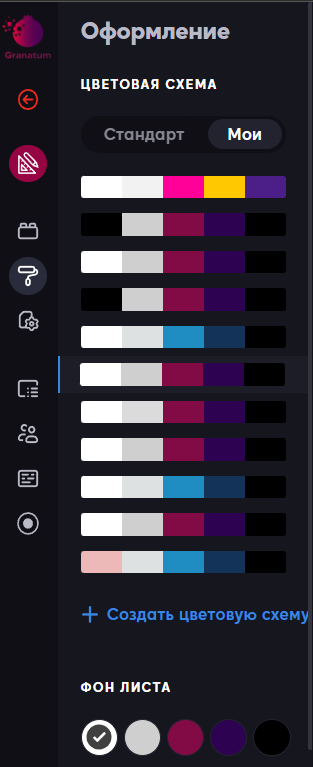
Для этого, во вкладке “Оформление” есть цветовые схемы. Это набор из пяти, сочетающихся между собой цветов. Вы можете выбрать одну из стандартных схем или создать свою.

Каждый цвет в схеме имеет свое назначение:
- Первый цвет – цвет фонов блоков и цвет текста в кнопках. Его необходимо выбрать контрастным к третьему.
- Второй цвет – цвет фонов заданий. Его желательно выбирать контрастным к пятому.
- Третий цвет – акцентный цвет и цвет кнопок. Желательно, чтобы он контрастировал с первым
- Четвертый цвет – свободный, он нигде по умолчанию не используется. Вы можете выбрать любой цвет.
- Пятый цвет – цвет текста по умолчанию. Старайтесь подбирать его таким образом, чтобы он был различим на ваших фонах.
Помните об этом, особенно при создании собственной цветовой схемы.
Подробнее про цветовые схемы и пары шрифтов читайте в статье здесь.
Видео
Смотрите видео про оформление сессий: